こんにちは、KiYOです。
プレゼンや資料作成する場合に、チャートをつけるとグッとわかりやすくなります。
Tableau(タブロー)という製品を使って、色々なチャートを作ってみましたので、どういうシーンで使うといいかや、チャートの作り方を動画を使って解説していきます。
どういったチャートを作ったらいいのか悩んでいる方はどうぞご覧ください。
こちらで紹介するチャートは、私がUdemyというオンライン講座で学んだものを紹介しています。
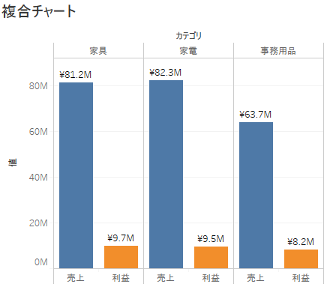
データサイエンティストを目指す人のための『ゼロからの Tableau 入門』複合チャート
複合チャートを紹介します。売上額と利益額を棒チャートで比較することで2種類のデータを一辺に確認することができます。

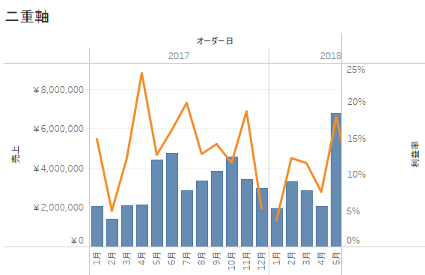
二重軸
二重軸のチャートの作成方法を紹介します。 「売上」と「利益率」の月別推移グラフや「対前年比の比較」など異なる指標を分析したい場合に二重軸を使うとわかりやすいです。

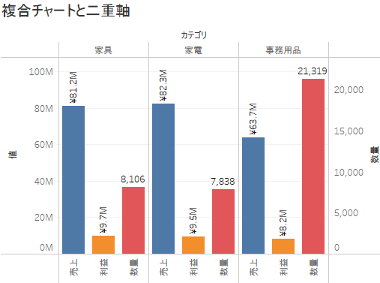
複合チャートと二重軸
複合チャートと二重軸のチャートを組み合わせた作成方法を紹介します。 「売上」と「利益」の比較グラフに対して、数量のグラフを表示します。 軸が違うものを表現できるようになります。

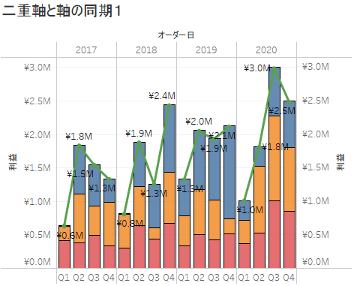
二重軸の同期1
二重軸の同期の作成方法を紹介します。 利益の内訳と利益の合計を二重軸で表現します。

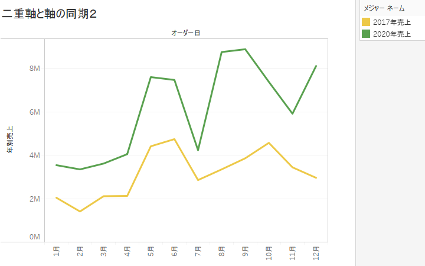
二重軸の同期2
二重軸の同期パート2の作成方法を紹介します。 売上年の違うものを二重軸で表現させます。軸違うと正しく表現されませんので、軸の同期がポイントになります。

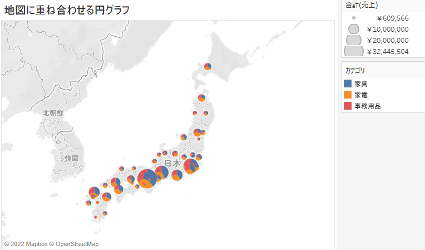
地図に重ねた円グラフ
地図に重ねた円グラフの作成方法を紹介します。 都道府県の緯度経度情報から地図に情報を表示できます。

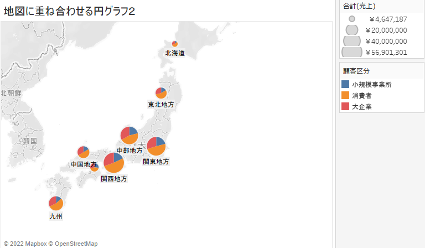
地図に重ねた円グラフ2
地図に重ねた円グラフのパート2作成方法を紹介します。 地域情報の緯度経度情報から地図に情報を表示できます。

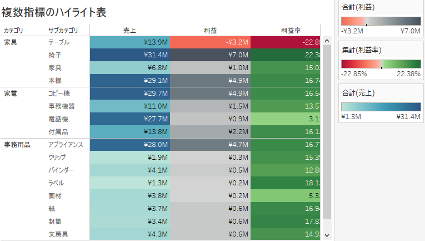
複数指標のハイライト表
複数指標の作成方法を紹介します。 売上や利益、利益率をマトリックス表示させ、色の使い方でぱっと見でわかりやすい表を作成できます。

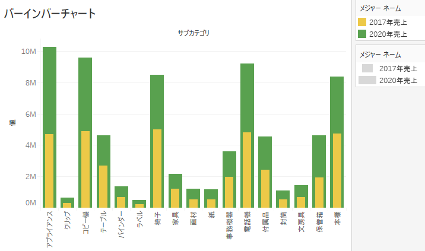
バーインバーチャート
バーインバーチャートの作成方法を紹介します。 2つの指標があって、どちらが大きいかみたい時に使います。 例えば、2017年と2020年売り上げを比較する場合などに使用します。

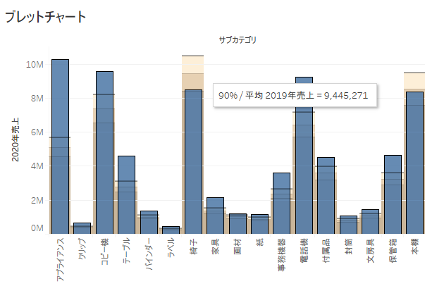
ブレットチャート
ブレットチャートの作成方法を紹介します。 こちらも2つの指標があって、どちらが大きいかみたい時に使います。 バーインバーチャートとの違いは、2つの指標の比較を割合で細かく比較できる点があります。 例えば、2017年の売り上げが2020年の80%程度ぐらいということが分かりやすくなります。

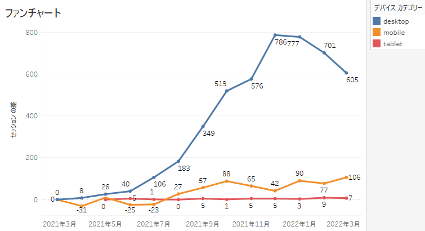
ファンチャートとスロープチャート
ファンチャートとスロープチャートの作成方法を紹介します。 ある基準日からどのくらい成長しているかみたい場合に使用します。例えば、2021年1月〜2022年3月までのWebサイトのアクセス数がどのくらい増えているか分かるようになります。

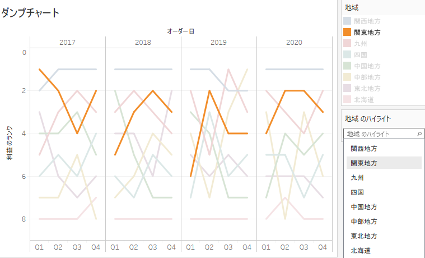
ダンプチャート
ダンプチャートの作成方法を紹介します。 例えば、地域ごとの利益をある期間のランキング推移を見ることができます。

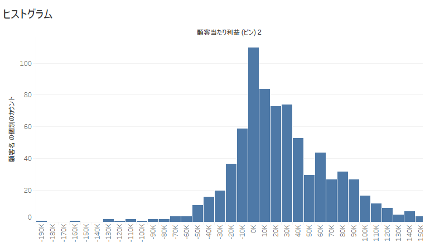
ヒストグラム
ヒストグラムの作成方法を紹介します。 ヒストグラムとは、対象データをある区間ごとに区切った度数分表を、棒グラフで表現したグラフのことを言います。 例えば、利益を1万円単位で区切って顧客がどのくらいいるかを見る場合に使用します。データのばらつきが見えてきます。

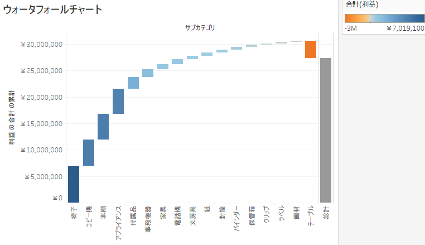
ウォーターフォールチャート
ウォーターフォールチャートの作成方法を紹介します。 ウォータフォール=滝なので、滝チャートと呼ばれることもあります。 各パートの構成比率をみたい場合に使用します。例えば、利益を上げているパート毎にどのパートが利益を多く上げているのかみたい場合に使用します。

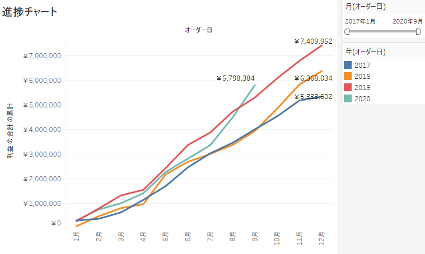
進捗チャート
進捗チャートの作成方法を紹介します。 見込み予想を立てるために使用します。例えば、年度毎の利益を月毎に累積表示させ、今年の利益が多年度と比較して未来の予想を立てるときなどに使用します。

まとめ
13のチャートについて解説と動画で作成方法を紹介してきました。
それぞれの特徴を捉えて、お仕事などに使用してみてください。
- 複合チャート・・・棒チャートで比較したい場合
- 二重軸・・・異なる指標を分析したい場合
- 複合チャートと二重軸・・・3つの指標を分析したい場合
- 二重軸の同期・・・二重軸の軸の値を合わせたい場合
- 地図に重ねた円グラフ・・・地図を使った分析をしたい場合
- 複数指標のハイライト表・・・マトリックス表示で色でわかりやすくしたい場合
- バーインバーチャート・・・2つの指標の大きさを比較したい場合
- ブレットチャート・・・2つの指標の違いを割合で細かく比較したい場合
- ファンチャートとスロープチャート・・・基準日からどのくらい成長しているか分析したい場合
- ダンプチャート・・・各カテゴリー毎の期間推移ランキングで分析したい場合
- ヒストグラム・・・データのばらつき度合いを分析したい場合
- ウォータフォールチャート・・・データの構成比率を分析したい場合
- 進捗チャート・・・未来予想を過去データの推移から分析したい場合
最後に、ここで紹介したものは私がUdemyで学んだ内容になります。 もっと詳しく知りたい方はこちらをご覧ください。
データサイエンティストを目指す人のための『ゼロからの Tableau 入門』
コメント